1 マークダウン(Markdown)とは
マークダウン(Markdown)は、簡単に言うと「ウェブ上の文字の書き方」です。
この記事では、「見出し風」「太字」など、よく使われるマークダウンをいくつか紹介します(下記)。コピペしてそのまま使えますので簡単です。本サイトの「お役立ちサービスの登録」で、商品やサービスの紹介記事を登録する際にご活用ください。
(注1)この記事で紹介している例は、本サイトでの表示イメージです。
(注2)デバイスによって見え方が異なる場合があります。
- 見出し風
- 太字、斜体、箇条書き
- リンクをつける(URLを貼り付ける。メールアドレスリンクも)
- 番外編:ちょっとだけ難しい。文字に色を付ける
2 見出し風。文字を大きくして目立たせる
頭に「# 」(半角シャープ、半角スペース)をつけると見出し風になります。#の個数で大きさも変えられます。
※以降、「書き方」→「表示イメージ」の順で紹介します。
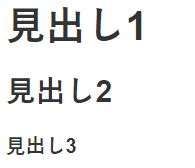
# 見出し1
## 見出し2
### 見出し3
表示イメージ

3 太字、斜体、箇条書き。変化をつけて目立たせる
太字、斜体、箇条書きの方法はそれぞれ下記の通りです。いずれもコピペしてそのまま使えます。
文中で**太字**にする
表示イメージ
![]()
文中で*斜体*にする
表示イメージ
![]()
文中で***太字斜体***にする
表示イメージ
![]()
– 箇条書き
– 箇条書き
表示イメージ

4 リンク。URLやメールアドレスを貼る
URLやメールアドレスのリンクを貼ることもできます。
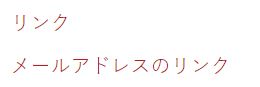
[リンク](URL)
[メールアドレスのリンク](mailto:メールアドレス)
表示イメージ

5 番外編。文字を赤色にする
マークダウンとは違って少し専門的ですが、文字を赤くする書き方もご紹介します。
<span style="color:red">赤にする</span>
表示イメージ
![]()
6 マークダウンツールの例
その他、実際にマークダウンを書くとその場で表示イメージが分かる無料ツールもありますので、下記にご紹介します。
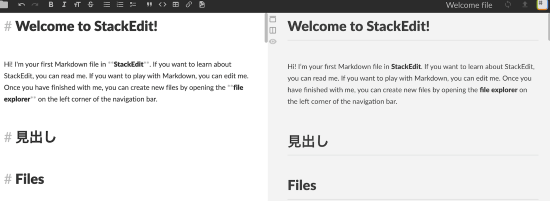
アクセスしたTOPページ一番上の「START WRITING」からスタートできます。

左側にマークダウンを入力すると、右側に表示イメージが表示されます。

以上(2021年12月)
画像:ExpressVectors-shutterstock
